- حجم : 3,0 مگابایت
- تعداد دانلود : 2,292 دانلود
- بازدید : 3,811 بار
- نظرات : 0 نظر
- تاریخ : ۱۹ بهمن ۱۳۹۸
- نام فونت : ساحل
- نام نمایشی فونت : Sahel
- سال ساخت : 1395
- دسته بندی فونت : فونت فارسی / ویژه
- نوع فونت : فونت مناسب متن / فونت های مناسب عنوان
- سری فونت : فونت های آزاد
- طراح فونت : صابر راستی کردار
- سیستم عامل : فونت اندروید / فونت های طراحی وب / فونت ویندوز
- فرمت فونت : eot / ttf / woff / woff2
- برچسب ها : فونت sahel / فونت مخصوص طراحی وب ساحل
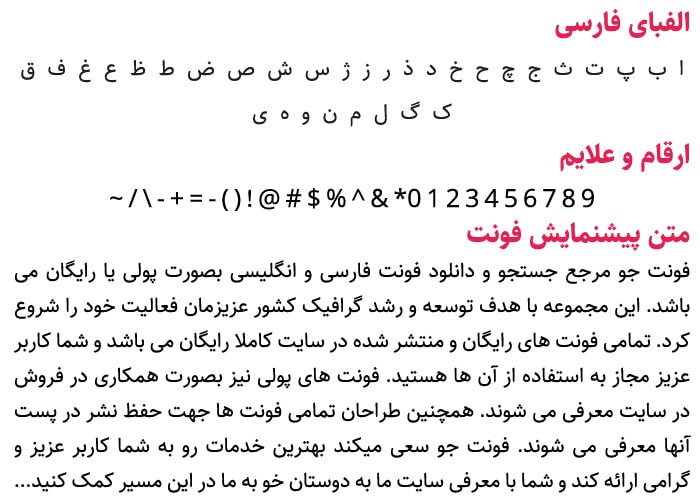
پیش نمایش کامل فونت :
فونت فارسی ساحل ( Sahel – فونت طراحی وب ساحل )

توضیحات فونت فارسی ساحل :
فونت ساحل ( Sahel ) فونتی آزاد بر که می توانید از سایت فونت جو دانلود کنید.
این فونت فارسی فونتی برای استفاده در صفحات وب، رابط کاربری برنامهها و … می باشد.
طراح این فونت نیز صابر راستی کردار می باشد که از ایشان تقدیر و تشکر به عمل می آید
وزن های فونت ساحل کدامند ؟
در وزنهای سبک، معمولی، نیمهضخیم، ضخیم و تیتر تقدیم میگردد.
- Sahel
- Sahel-Black
- Sahel-Bold
- Sahel-Light
- Sahel-SemiBold
- Sahel-VF
- Sahel-WOL

طریقه استفاده در صفحات وب :
بعد از دانلود فایل های فونت برای استفاده در وب از آموزش زیر استفاده کنید.
کد زیر را در قسمت style یا فایل css وارد نمایید و فایل های فونت رو کنال فایل css کپی کنید …
@font-face {
font-family: Sahel;
src: url('Sahel.eot');
src: url('Sahel.eot?#iefix') format('embedded-opentype'),
url('Sahel.woff2') format('woff2'),
url('Sahel.woff') format('woff'),
url('Sahel.ttf') format('truetype');
font-weight: normal;
}
@font-face {
font-family: Sahel;
src: url('Sahel-Bold.eot');
src: url('Sahel-Bold.eot?#iefix') format('embedded-opentype'),
url('Sahel-Bold.woff2') format('woff2'),
url('Sahel-Bold.woff') format('woff'),
url('Sahel-Bold.ttf') format('truetype');
font-weight: bold;
}
@font-face {
font-family: Sahel;
src: url('Sahel-Light.eot');
src: url('Sahel-Light.eot?#iefix') format('embedded-opentype'),
url('Sahel-Light.woff2') format('woff2'),
url('Sahel-Light.woff') format('woff'),
url('Sahel-Light.ttf') format('truetype');
font-weight: 300;
}
@font-face {
font-family: Sahel;
src: url('Sahel-SemiBold.eot');
src: url('Sahel-SemiBold.eot?#iefix') format('embedded-opentype'),
url('Sahel-SemiBold.woff2') format('woff2'),
url('Sahel-SemiBold.woff') format('woff'),
url('Sahel-SemiBold.ttf') format('truetype');
font-weight: 600;
}
@font-face {
font-family: Sahel;
src: url('Sahel-Black.eot');
src: url('Sahel-Black.eot?#iefix') format('embedded-opentype'),
url('Sahel-Black.woff2') format('woff2'),
url('Sahel-Black.woff') format('woff'),
url('Sahel-Black.ttf') format('truetype');
font-weight: 900;
}





